Staking Rewards Redesign
Helping crypto users stake with confidence by reducing friction and simplifying decisions.
Role: Product Designer
Software: Figma
Skills: Product Strategy, User Research, Product Design
Role: Product Designer
Software: Figma
Skills: Product Strategy, User Research, Product Design
Timeline: Q1 2024
Launched: April 2024
Team: Product Designer (myself), Design Director, Front & Backend Engineers, Product Manager
Duration: Q1 2024
Launched: April 2024
Team: Product Designer (myself), Design Director, Front End Developers, Product Manager
Staking, Simplified
Staking is how crypto users earn passive income by helping secure blockchain networks.
In plain terms, it’s like putting money into a high-yield savings account — but instead of a bank, users deposit crypto and choose a trusted “validator” to help keep the network running.

Product
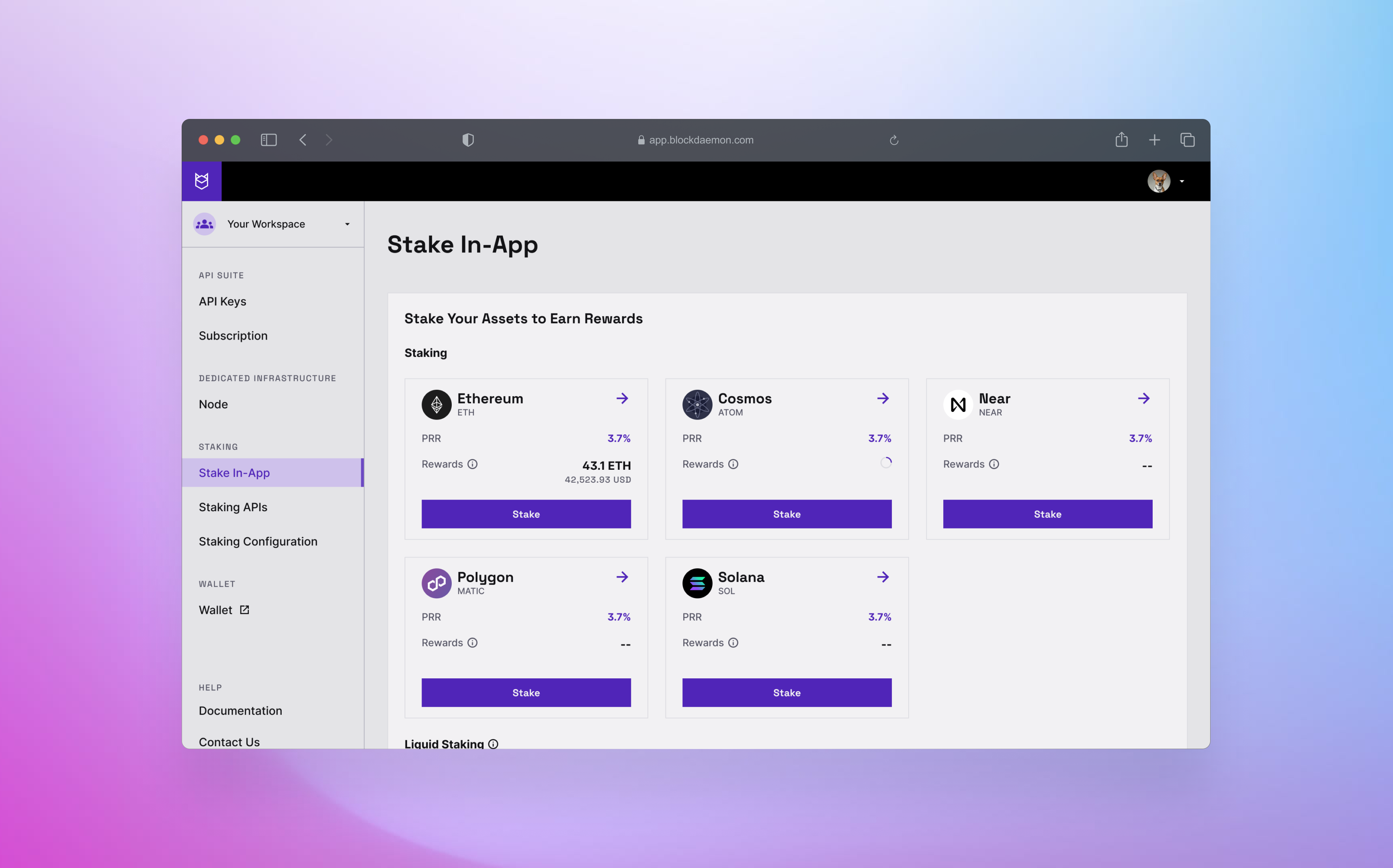
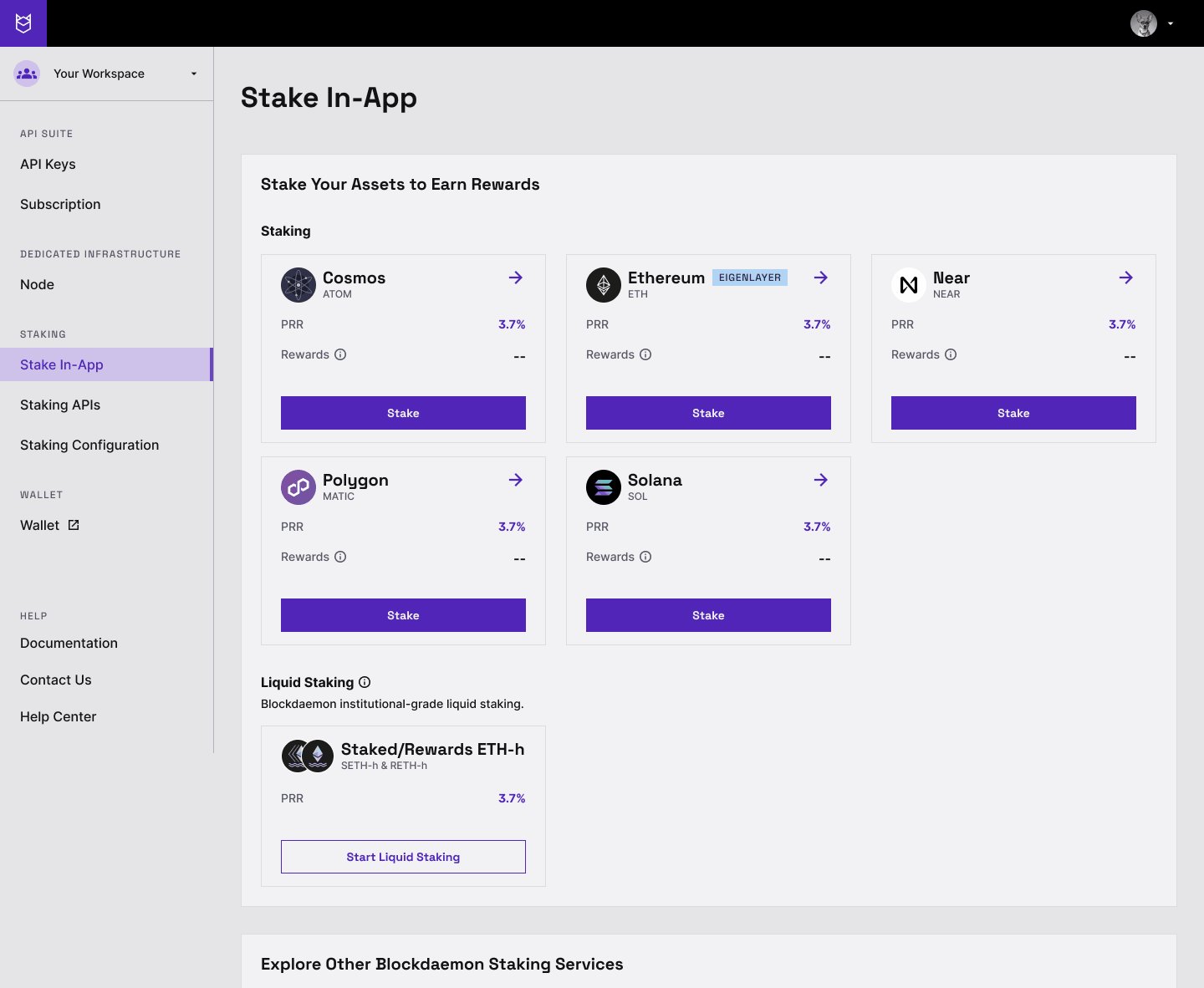
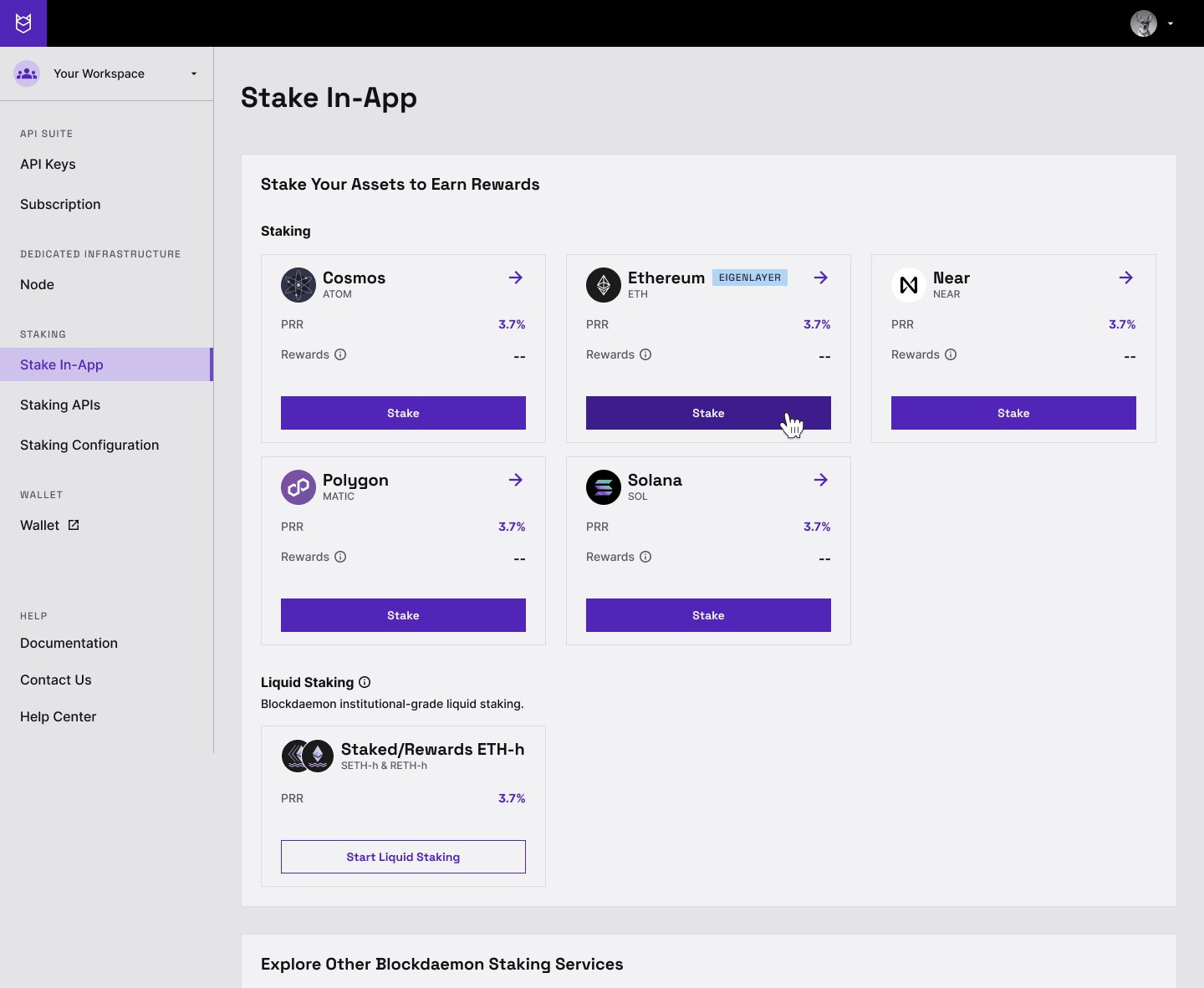
Staking services available on the Blockdaemon app.
The Staking homepage is the entrypoint to a suite of Blockdaemon's staking products: stake in-app, staking dashboards, and staking API.
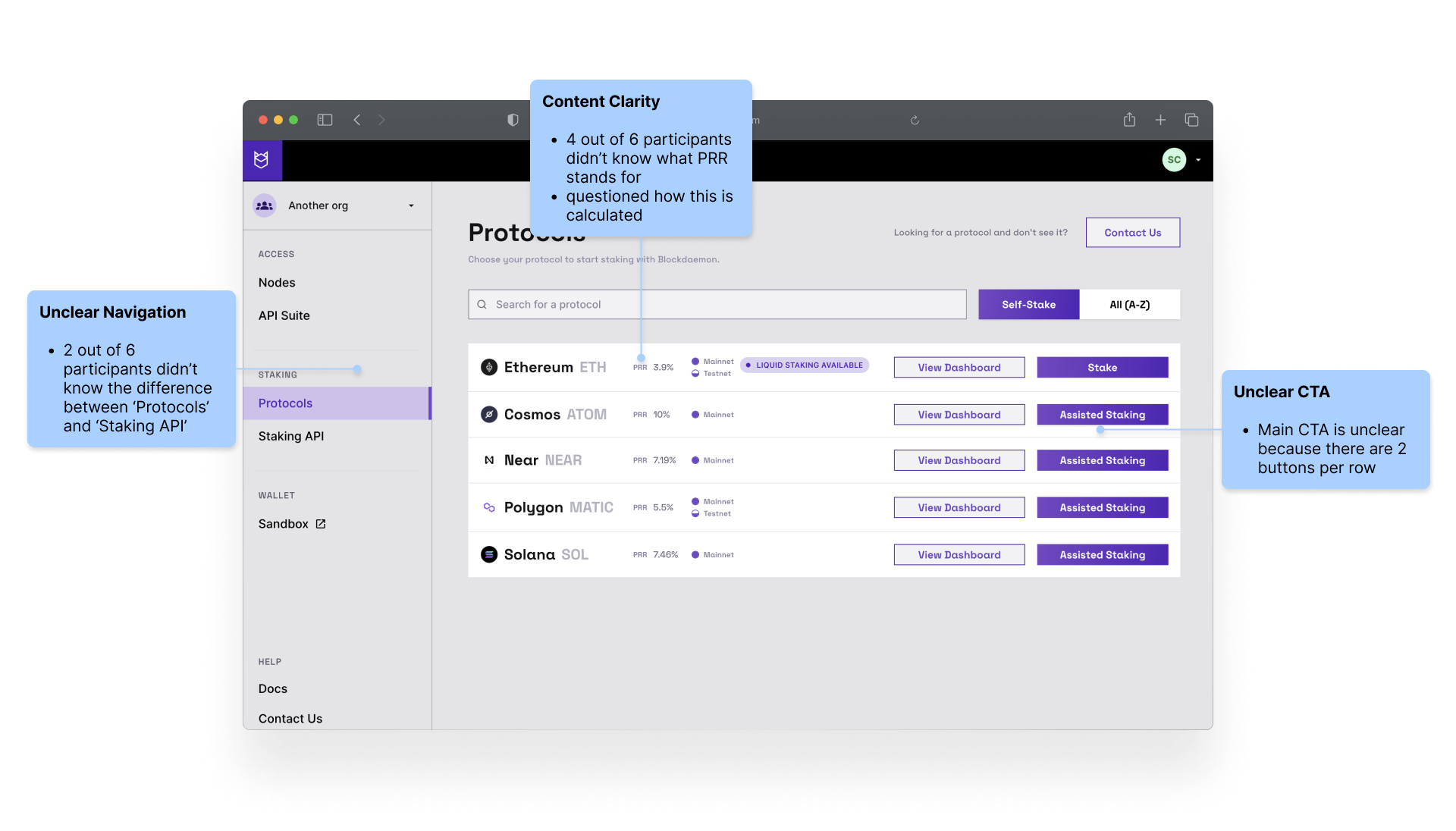
Old Designs with Annotations Highlighting Pain Points.
“We needed to design staking to feel as easy and safe as a savings account — even for users new to crypto.”
Problem
Staking felt intimidating, even for crypto-native users
How might we...
...make onboarding more efficient, so users understand what’s possible and feel confident taking action?
...reduce friction for crypto-native users while still providing helpful context for first-time stakers?
...improve clarity through more intentional, user-focused UX copy?
...make advanced staking tools feel seamless and self-service for experienced users with clear intent?
User Research
Identifying gaps and validating solutions through hands-on testing
To better understand the staking experience, we conducted a series of 60-minute interviews over 8 days with internal participants. Our goal was to uncover UX gaps, evaluate user expectations, and validate how users process complex staking data.
Research Structure
Part 1 – Cognitive Walkthrough:
Participants completed staking-related tasks while thinking aloud. We observed their behavior during:
- In-app staking onboarding
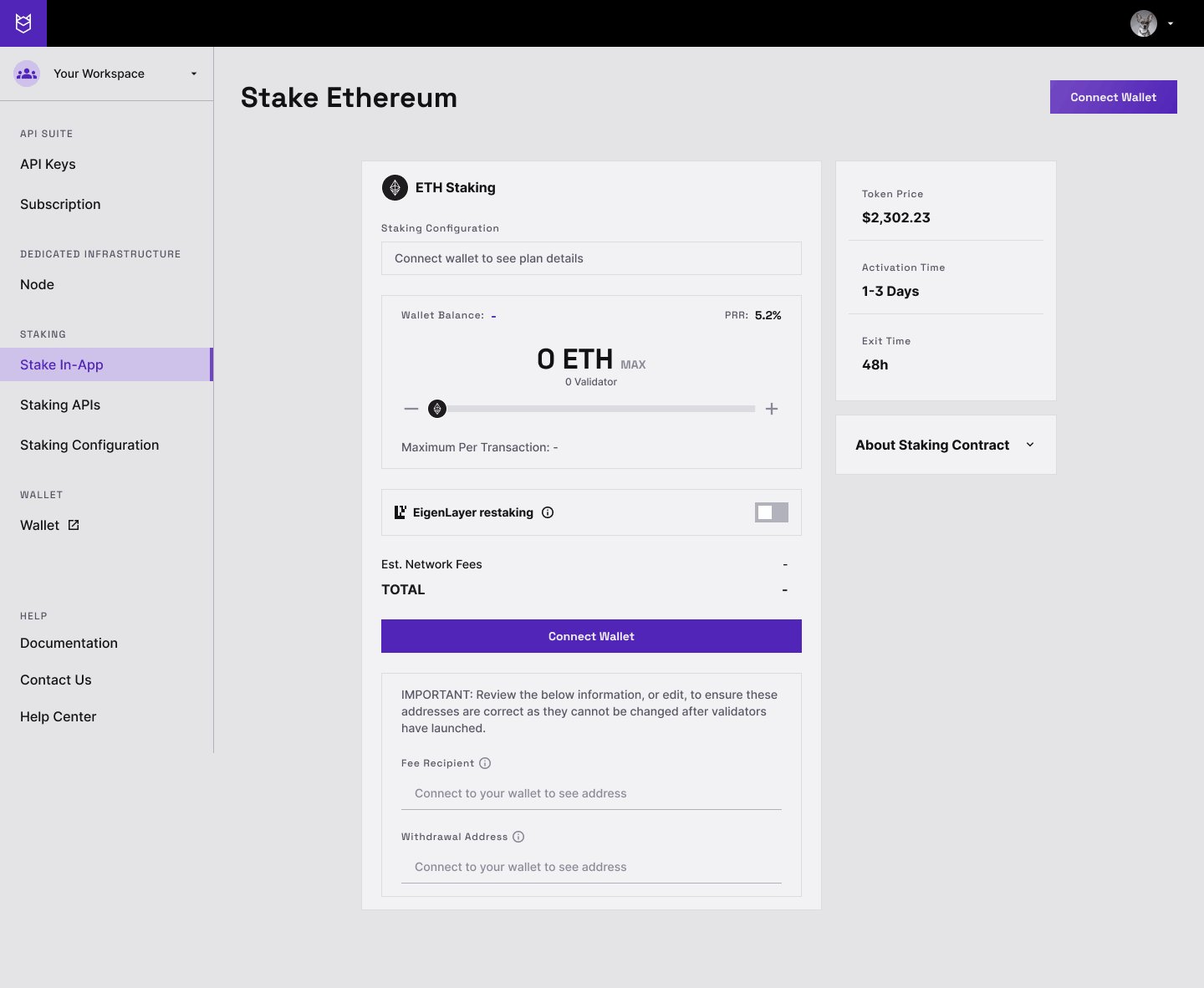
- ETH staking
- ETH unstaking
This helped us uncover moments of hesitation, confusion, and missed information.
Part 2 – Dashboard Comparison:
We showed two dashboard design concepts and asked users:
“Which one helps you better understand your staking performance?”
This validated how users expect to see real-time rewards, validator status, and risk metrics.
Participants
6 internal users
•
60 mins each
Design Approach
Reducing uncertainty and building clarity into every step of the staking experience
We focused on creating a staking journey that works for both first-time users and crypto-native power users – offering the right level of support, guidance, and control based on user intent.
Solution Principles
Simplify staking entry points across chains
We unified multiple entry points (onboarding, ETH staking, Solana staking) into a more cohesive architecture.
Make decisions repeatable and trustable
Simple copy, contextual tips, and onboarding moments replaced dense, technical language.
Explain staking in human terms
We rewrote staking copy to be clear, purpose-driven, and platform-agnostic. Simple copy, contextual tips, and onboarding moments replaced dense, technical language.
Surface the right data, at the right moment
The redesigned dashboard highlights what users care about most: staked amount, estimated rewards, and validator performance.

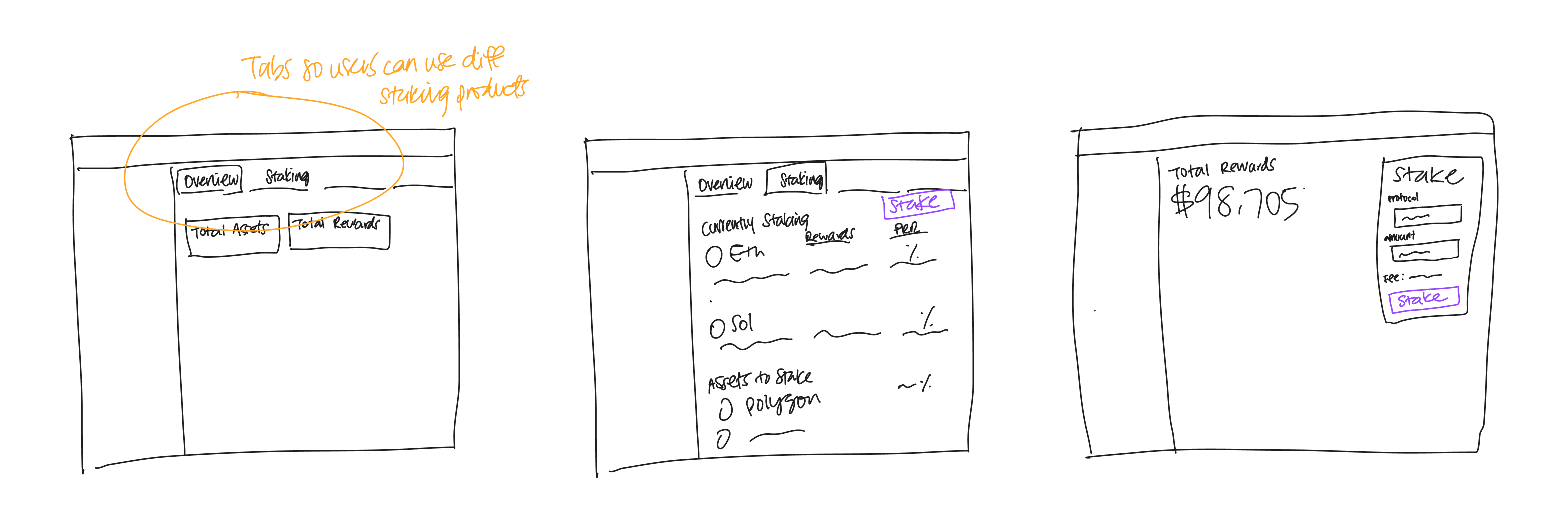
Rough Sketches by Hand

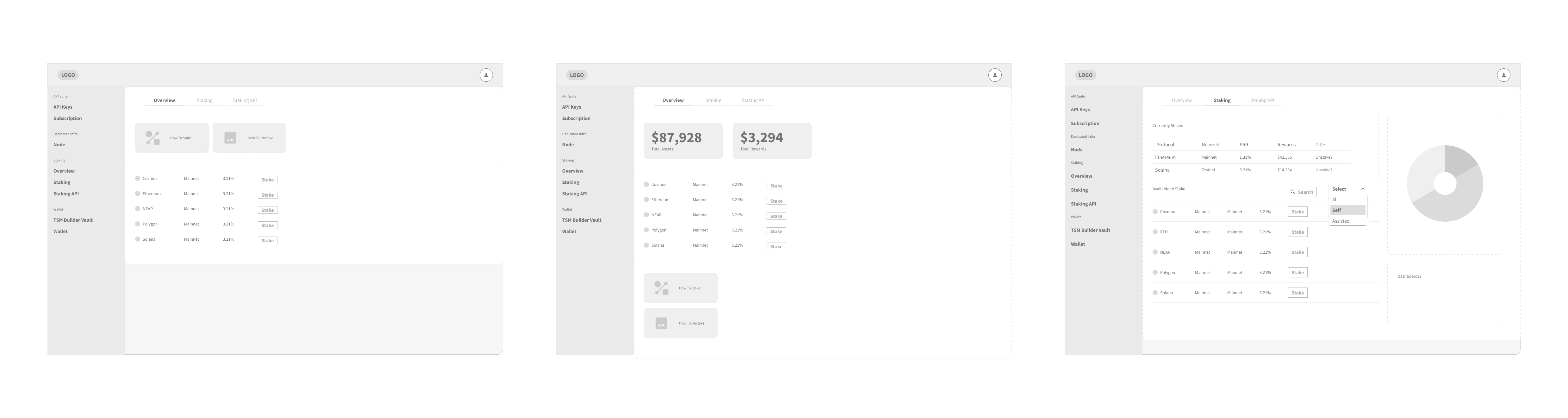
Low Fidelity Mockups
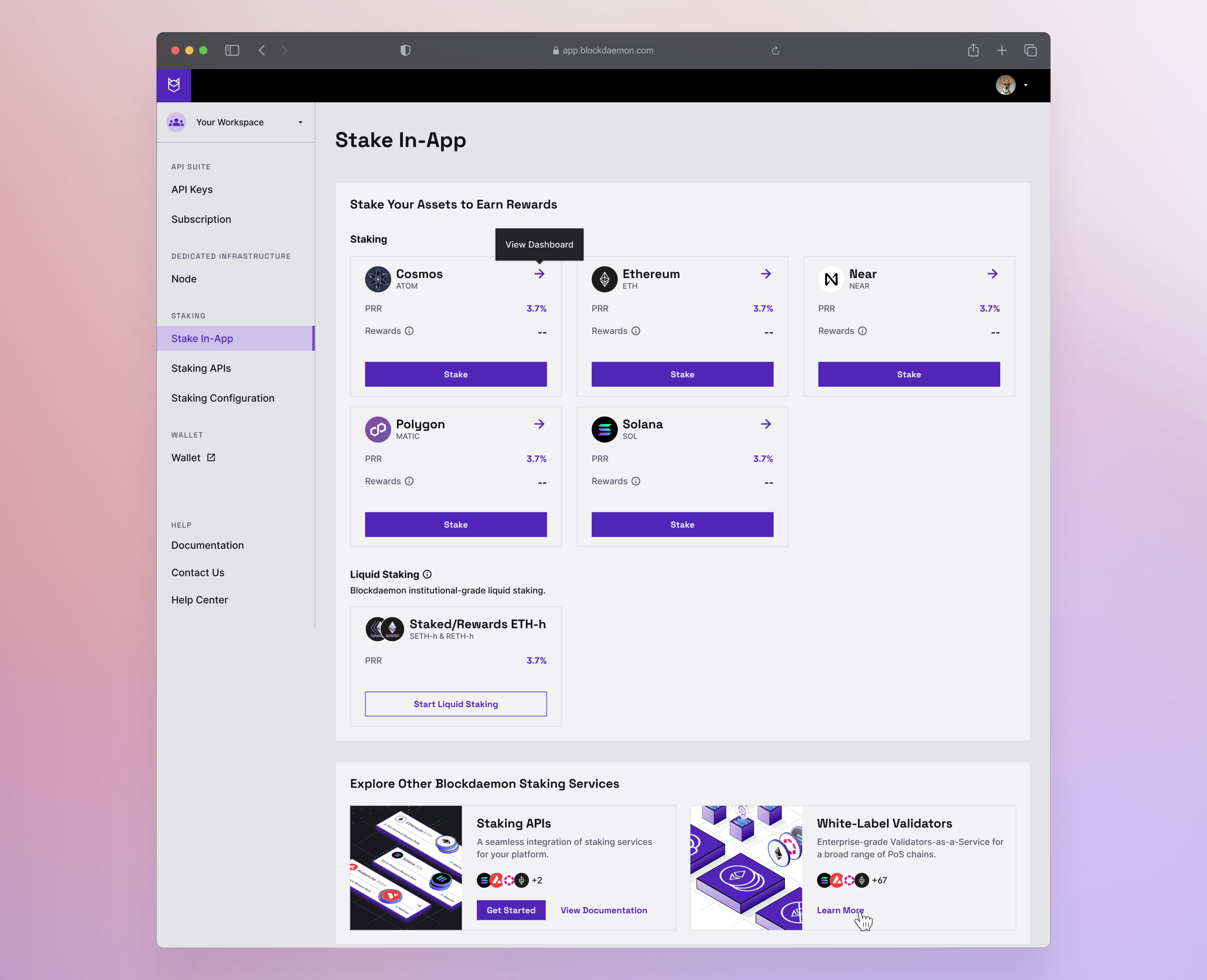
Design Solutions
What we implemented based on UXR learnings and stakeholder feedback.
- Refined hierarchy of information, starting with clear CTA prompting users to take action to get started
- Removed text button and replaced with a clickable card and icon for users to be able to view their dashboards
- Removed the wording "self-stake" and "assisted"
Impact
What we hope to achieve with the reimagined homepage.
This product was launched in April 2024, so while there are no statistics to highlight the impact - there are some goals the design team had in mind.
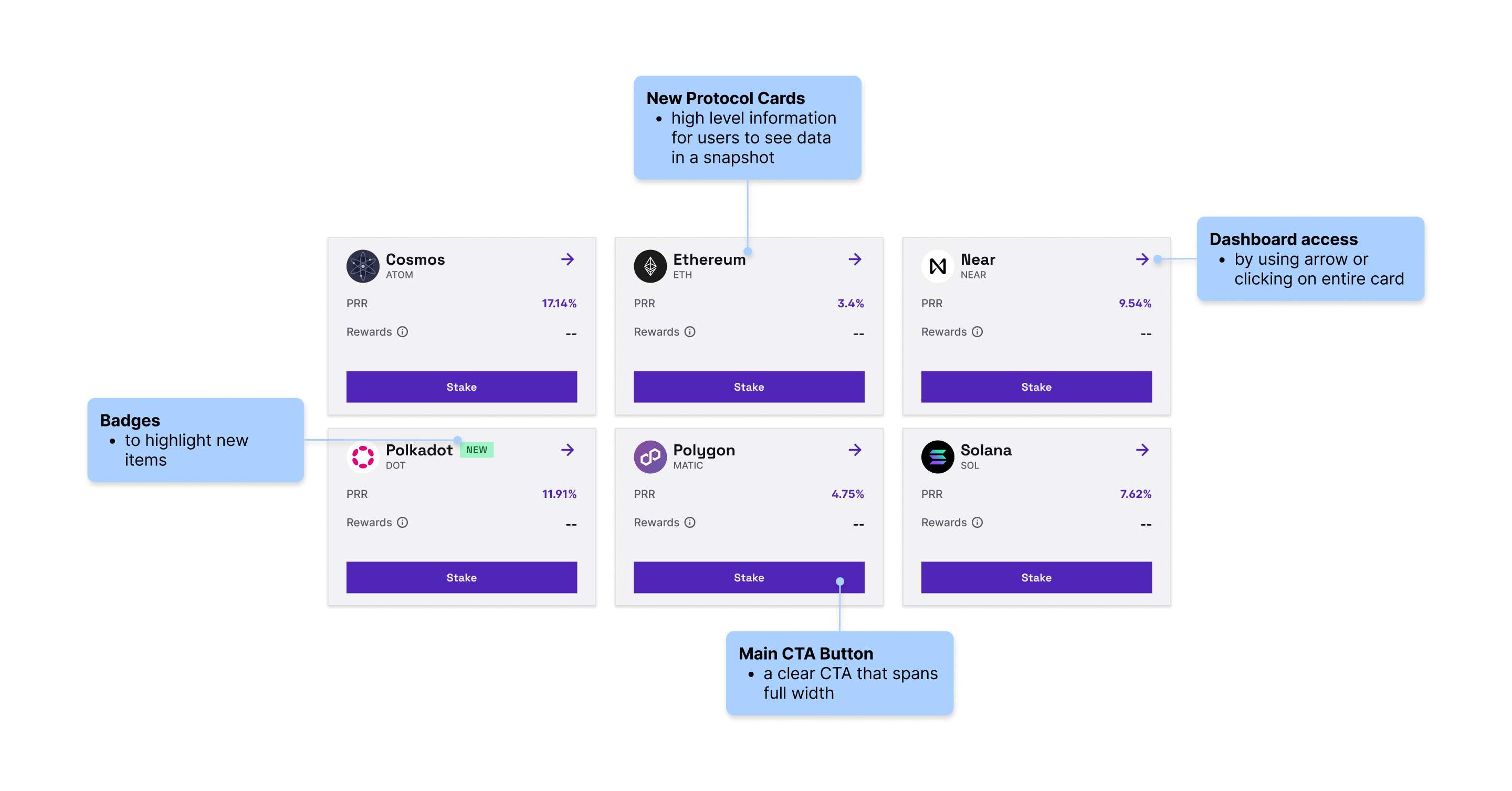
We introduced:
- Protocol Cards that contain high level information, so users can have a snapshot at first landing.
- Badges that are used to highlight new items and features.
- Dashboard access by using the arrow icon and/or clicking on the entire card.
- A new section to surface other products that are offered in the same product pillar.
Reflections
Reflecting on what I would like to do differently, if I could.
Some challenges I faced were: time constraints, creating new components that didn't exist in our design system library, and dev resourcing.
If given more time and flexibility with the design system, I would love to test the new homepage with the original participants of the user research conducted prior to this launch. I would also like to hold collaborative design jam sessions with cross-functional team members.